The Flying Ad-hoc Network (FANET)
FANET has emerged as an alternative access technology for regions that have no fixed infrastructure or are hard to reach. It is a group of UAVs communicating with each other with no need to access point, but at least one of them must be connected to GCS (Ground Control Station). FANET is a self-organizing wireless network that enables inexpensive, flexible, and easy-to-deploy flying nodes, such as unmanned aerial vehicles (UAVs), to communicate among themselves in the absence of fixed network infrastructure.
must be connected to GCS (Ground Control Station). FANET is a self-organizing wireless network that enables inexpensive, flexible, and easy-to-deploy flying nodes, such as unmanned aerial vehicles (UAVs), to communicate among themselves in the absence of fixed network infrastructure.
We can simulate realistic FANETs using Omnet++. In this article, we will see the way of simulating a FANET of Quadcopters that are roving above a landscape. For every Omnet++ simulation, we will need two main files one is a network description file and the other is a configuration file.
The Network Description File
The following code segment presents the important components of the file “MobileFANET.ned” which is used to describe our FANET.
network MobileFANET
{
parameters:
int numHosts;
submodules:
visualizer: IntegratedVisualizer {
@display(“p=100,50”);
}
host[numHosts]: WirelessHost {
@display(“i=misc/node_vs”);
}
configurator: Ipv4NetworkConfigurator {
parameters:
@display(“p=100,250”);
}
radioMedium: Ieee80211ScalarRadioMedium {
parameters:
@display(“p=100,350”);
}
}
The Simulation Configuration file
The following are important sections and lines of the [Config MobileFANET] of the file “omnetpp.ini”.
The Scene Visualization with Integrated OSG Visualizer
The following section of code shows the way of configuring the integrated OSG Visualizer
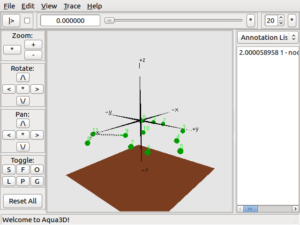
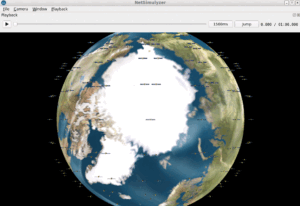
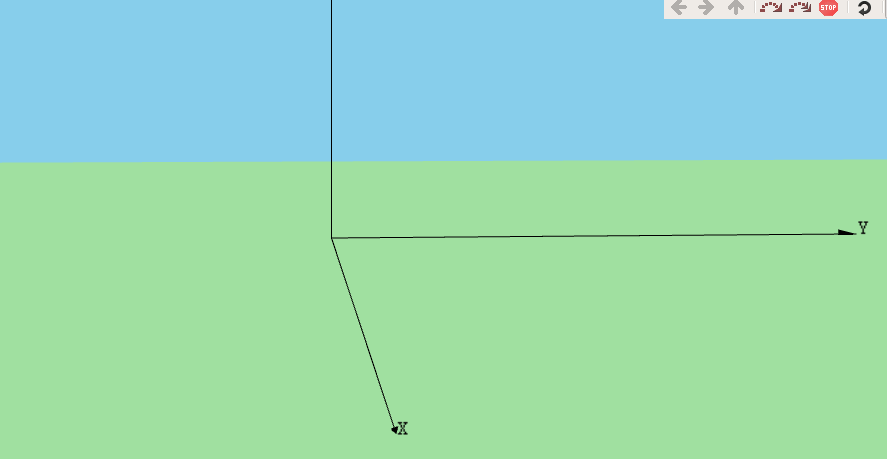
A 3D scene without a scene image will look as follows

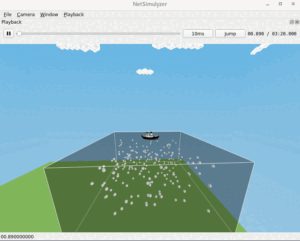
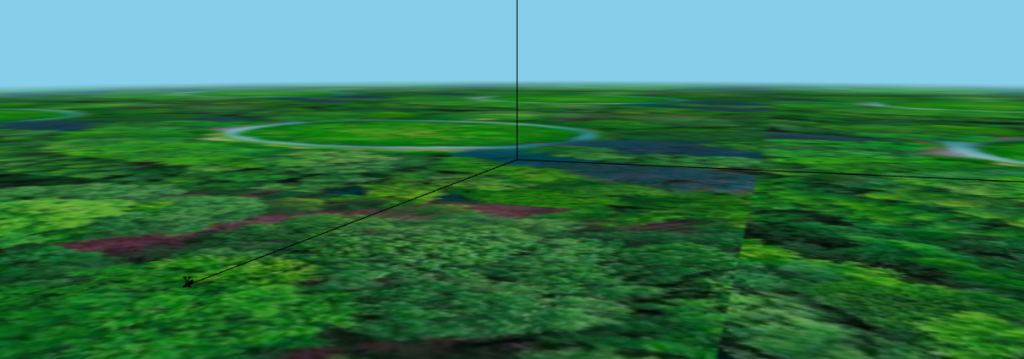
After configuring the scene with a suitable ground image, then the 3D scenario will be like as follows:

Disable Displaying Module Name
The following section of code shows the way to disable showing module names during the visualization.
# network node visualization: disable labels
*.visualizer.osgVisualizer.networkNodeVisualizer.displayModuleName = false
Setting the FANET node Image
The following section of code shows the way of setting the 3d image of the FANET hosts in the network.
The following screenshot shows the closeup view of the three-dimensional Quadcopter image.
Enabling Mobility Visualization
The following section of code shows the way to enable mobility visualization.
# mobility visualization
*.visualizer.*.mobilityVisualizer.displayMobility = true # master switch
*.visualizer.*.mobilityVisualizer.displayPositions = true
*.visualizer.*.mobilityVisualizer.displayOrientations = true
*.visualizer.*.mobilityVisualizer.displayVelocities = true
*.visualizer.*.mobilityVisualizer.displayMovementTrails = true
*.visualizer.*.mobilityVisualizer.animationSpeed = 1
Setting up FANET Node Mobility
The following section of the code shows the way to setup MassMobility in all the FANET nodes
*.host[*].mobility.typename = “MassMobility”
*.host[*].mobility.orientationComposition = “faceForward”
*.host[*].mobility.changeInterval = 1s
*.host[*].mobility.initialMovementHeading = uniform(0deg, 360deg)
*.host[*].mobility.initialMovementElevation = uniform(-90deg, 90deg)
*.host[*].mobility.angleDelta = uniform(-10deg,10deg)
*.host[*].mobility.rotationAxisAngle = uniform(-10deg,10deg)
*.host[*].mobility.speed = uniform(10mps,20mps)
*.host[*].mobility.faceForward = false
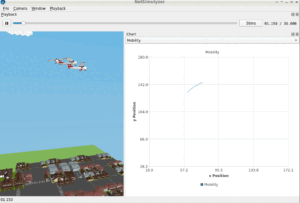
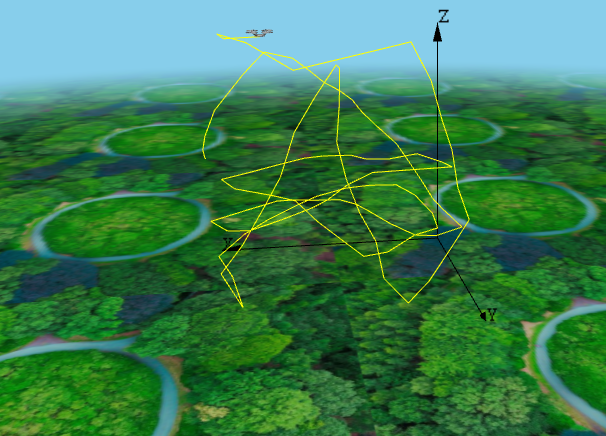
The mobility visualization with movement trails will show the movement of the Quadcopters with its movement trails.

Enable Packet Drop Visualization
The following section of code shows the way of enabling the packet drop visualization
*.visualizer.*.packetDropVisualizer.displayPacketDrops = true
*.visualizer.*.packetDropVisualizer.labelFormat = “%n/reason: %r”
*.visualizer.*.packetDropVisualizer.fadeOutTime = 3s
Enable Displaying Signal Propagation
The following section of code shows the way of enabling the signal propagation animation.
#Display Signal Propagation
*.visualizer.*.mediumVisualizer.signalPropagationAnimationSpeed = 500/3e8
*.visualizer.*.mediumVisualizer.signalTransmissionAnimationSpeed = 50000/3e8
*.visualizer.*.mediumVisualizer.displaySignals = true
*.visualizer.*.mediumVisualizer.displayTransmissions = true
*.visualizer.*.mediumVisualizer.displayReceptions = true
*.visualizer.*.mediumVisualizer.transmissionPlacementPriority = 10
*.visualizer.*.mediumVisualizer.receptionPlacementPriority = 10
# showing propagating signals
*.visualizer.*.mediumVisualizer.displaySignals = true
*.visualizer.*.mediumVisualizer.signalFadingDistance=50m
*.visualizer.*.mediumVisualizer.signalRingSize=50m
*.visualizer.osgVisualizer.mediumVisualizer.signalShape = “both”
The following screenshot shows an expanding 3D sphere on a Quadcopter to denote the transmission of the radio signal.
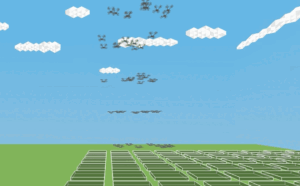
The Final Output of the 3D FANET Network with 15 Quadcopters
The following video shows the 3D Network Animation of the proposed simulation.
Note: Enabling the signal propagation animation will slow down the simulation speed. So during research-level batch simulations, we may need to disable signal propagation animation. Further, in this example simulation, Wireless Hosts are used. But we may need to use Ad hoc Nodes and ad hoc routing protocols in a typical VANET simulation.
In the following articles, we will show the way of doing UWSN simulation using Omnet++:
Simulating and Visualizing 3D Underwater Wireless Sensor Network (UWSN) Under Omnet++
In the following articles, we will present out CircleMobilityModel and Spring Mobility Model:
- Implementation of Spring Mobility Model for ns-3 and Visualizing it in 3D along with Circle Mobility
- An ns-3 Simulation to Plot Circle Mobility on Graph

 Discuss Through WhatsApp
Discuss Through WhatsApp