Underwater Wireless Sensor Networks (UWSN)

UWSNs is usually made up of autonomous vehicles and individual sensor nodes that implement monitoring operations as well as storing and forwarding operations to route the data that have been collected to a sink node.
Acoustic communications are the typical physical layer technology in UWSNs as other mediums are not feasible to be used in the underwater environment, such as radio waves and optical waves. Each of these sensor nodes is equipped with an acoustic modem and being deployed manually or randomly in deep or shallow water based on their application requirement. However, there are several limitations and challenges in UWSNs because of the uniqueness of UWSNs compared to other networking environments like Terrestrial Wireless Sensor Networks (TWSNs)
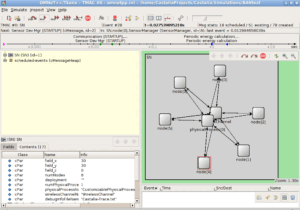
In fact, Omnet++ does not have the physical layer and mac layer for simulating acoustic underwater communications. But we can mimic realistic UWSN Scenarios using Omnet++. In this article, we will see the way of simulating a UWSN made up of sensors tagged Tiger sharks and a ship that is on the ocean surface. For every Omnet++ simulation, we will need two main files one is a network description file and the other is a configuration file.
The Network Description File
The following code segment presents the important components of the file “MobileUWSN.ned” which is used to describe our pseudo-UWSN Node and network. (it is only for the demonstration purpose – because, for realistic simulations, we have to use Underwater MAC and Physical layer – that is not available under Omnet++)
network MobileUWSN
{
parameters:
int numHosts;
submodules:
visualizer: IntegratedVisualizer {
@display(“p=100,50”);
}
host[numHosts]: WirelessHost {
@display(“i=misc/node_vs”);
}
physicalEnvironment: PhysicalEnvironment {
parameters:
@display(“p=279.112,98.392”);
}
configurator: Ipv4NetworkConfigurator {
parameters:
@display(“p=100,250”);
}
radioMedium: Ieee80211ScalarRadioMedium {
parameters:
@display(“p=100,350”);
}
}
The Simulation Configuration file
The following are important sections and lines of the [Config MobileUWSN] of the file “omnetpp.ini”.
Disable Displaying Module Name
The following section of code shows the way to disable showing module names during the visualization.
# network node visualization: disable labels
*.visualizer.osgVisualizer.networkNodeVisualizer.displayModuleName = false
Simulating a Physical Environment to demote seawater medium.
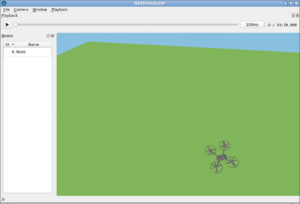
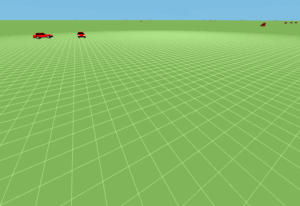
A 3D scene without a simulated water medium will look as follows

The Scene Visualization with Integrated OSG Visualizer
The following section of code shows the way of configuring the integrated OSG Visualizer
Simulating a pseudo Underwater Physical Environment:
# physical environment parameters
*.physicalEnvironment.spaceMinX = -100m # why are these needed ?
*.physicalEnvironment.spaceMinY = -100m
*.physicalEnvironment.spaceMinZ = -100m
*.physicalEnvironment.spaceMaxX = 2000m
*.physicalEnvironment.spaceMaxY = 2000m
*.physicalEnvironment.spaceMaxZ = 1000m
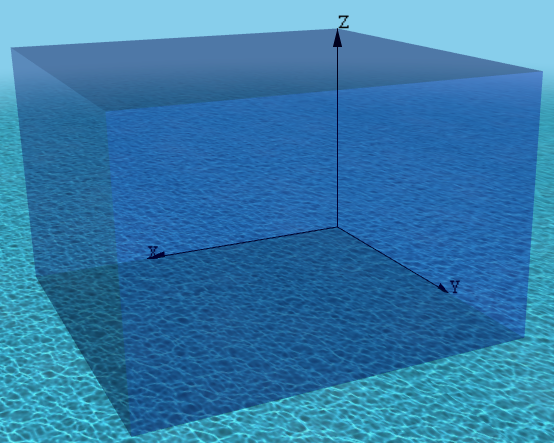
The physical environment n objects are simulated as follows:
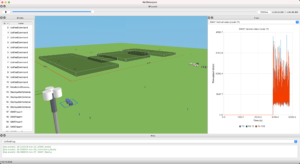
After configuring the scene with a suitable ocean floor image and a cubical seawater area, then the 3D scenario will be like as follows:

Setting the 3D Boat image as UWSN sink node.
The following section of code shows the way of setting the 3d image of the UWSN sink node in the network.
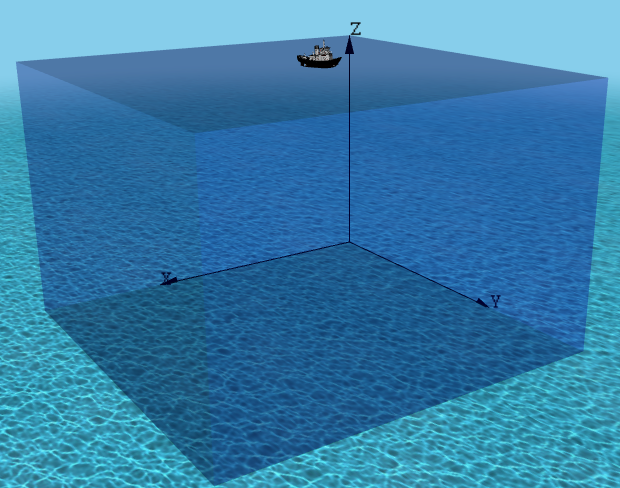
The following output shows the simulated boat on the water surface

The following image shows the close-up view of the boat which is on the water surface.

Setting the 3D Tiger Shark image as UWSN node.
The following section of code shows the way of setting the 3d image of the UWSN node in the network.
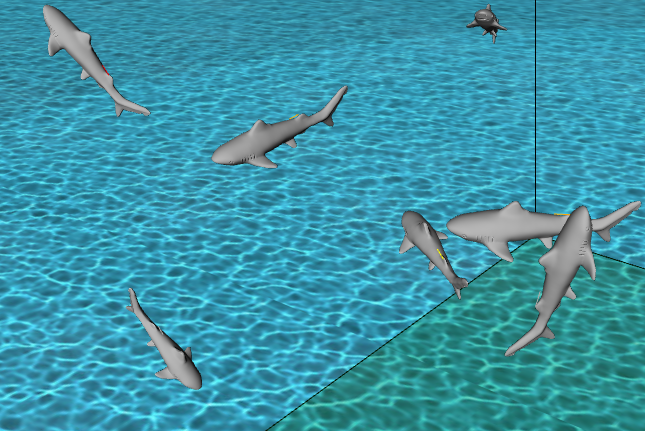
The following screenshot shows the close-up view of the three-dimensional Tiger Sharks under water.
Enabling Mobility Visualization
The following section of code shows the way to enable mobility visualization.
# mobility visualization
*.visualizer.*.mobilityVisualizer.displayMobility = true # master switch
*.visualizer.*.mobilityVisualizer.displayPositions = true
*.visualizer.*.mobilityVisualizer.displayOrientations = true
*.visualizer.*.mobilityVisualizer.displayVelocities = true
*.visualizer.*.mobilityVisualizer.displayMovementTrails = true
*.visualizer.*.mobilityVisualizer.animationSpeed = 1
Setting up UWSN Sink Node (Ship) Mobility
The following section of the code shows the way to setup CircleMobility in the UWSN Sink node (Ship)
*.host[0].mobility.typename = “SuperpositioningMobility”
*.host[0].mobility.numElements = 2
*.host[0].mobility.orientationComposition = “faceForward”
*.host[0].mobility.element[0].typename = “LinearMobility”
*.host[0].mobility.element[0].initialX = 500m
*.host[0].mobility.element[0].initialY = 500m
*.host[0].mobility.element[0].initialZ = 1000m
*.host[0].mobility.element[0].initialMovementElevation = 0deg
*.host[0].mobility.element[0].speed = 2mps
*.host[0].mobility.element[1].typename = “CircleMobility”
*.host[0].mobility.element[1].cx = 500m
*.host[0].mobility.element[1].cy = 500m
*.host[0].mobility.element[1].r = 400m
*.host[0].mobility.element[1].speed = 20mps
Setting up UWSN Node (Sharks) Mobility
The following section of the code shows the way to setup MassMobility in all the UWSN nodes (Sharks)
*.host[*].mobility.typename = “MassMobility”
*.host[*].mobility.orientationComposition = “faceForward”
*.host[*].mobility.changeInterval = 1s
*.host[*].mobility.initialMovementHeading = uniform(0deg, 360deg)
*.host[*].mobility.initialMovementElevation = uniform(-90deg, 90deg)
*.host[*].mobility.angleDelta = uniform(-10deg,10deg)
*.host[*].mobility.rotationAxisAngle = uniform(-10deg,10deg)
*.host[*].mobility.speed = uniform(10mps,20mps)
*.host[*].mobility.faceForward = true
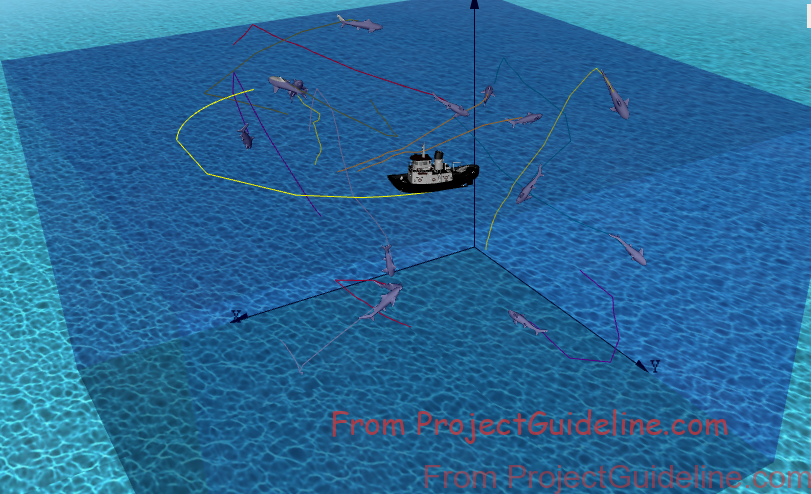
The mobility visualization with movement trails will show the movement of Sharks and the Ship with its movement trails.

Enable Packet Drop Visualization
The following section of code shows the way of enabling the packet drop visualization
*.visualizer.*.packetDropVisualizer.displayPacketDrops = true
*.visualizer.*.packetDropVisualizer.labelFormat = “%n/reason: %r”
*.visualizer.*.packetDropVisualizer.fadeOutTime = 3s
Enable Displaying Signal Propagation
The following section of code shows the way of enabling the signal propagation animation.
#Display Signal Propagation
*.visualizer.*.mediumVisualizer.signalPropagationAnimationSpeed = 500/3e8
*.visualizer.*.mediumVisualizer.signalTransmissionAnimationSpeed = 50000/3e8
*.visualizer.*.mediumVisualizer.displaySignals = true
*.visualizer.*.mediumVisualizer.displayTransmissions = true
*.visualizer.*.mediumVisualizer.displayReceptions = true
*.visualizer.*.mediumVisualizer.transmissionPlacementPriority = 10
*.visualizer.*.mediumVisualizer.receptionPlacementPriority = 10
# showing propagating signals
*.visualizer.*.mediumVisualizer.displaySignals = true
*.visualizer.*.mediumVisualizer.signalFadingDistance=50m
*.visualizer.*.mediumVisualizer.signalRingSize=50m
*.visualizer.osgVisualizer.mediumVisualizer.signalShape = “both”
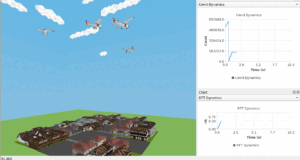
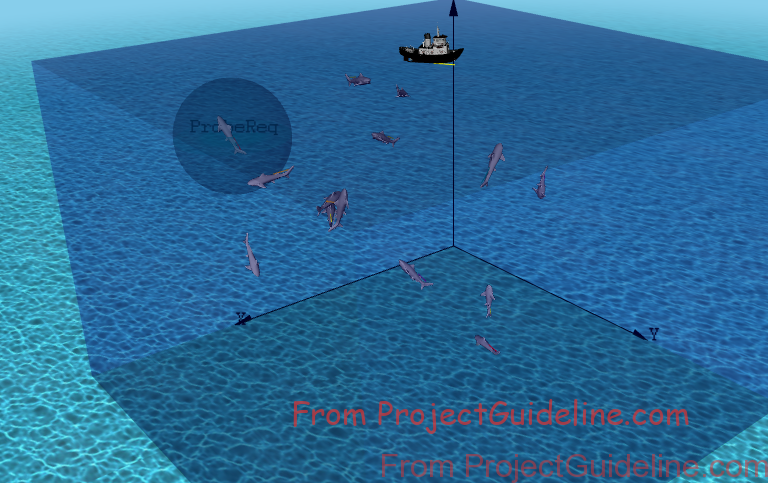
The following screenshot shows an expanding 3D sphere on a shark to denote the transmission of the radio signal from the sensor tag.
The Final Output of the 3D UWSN Network with 14 ‘Shark’ Nodes and one ‘Ship’ Sink Node
The following video shows the 3D Network Animation of the proposed simulation.
Note: Enabling the signal propagation animation will slow down the simulation speed. So during research-level batch simulations, we may need to disable signal propagation animation. Further, in this example simulation, Wireless Hosts are used. But we may need to use suitable underwater Ad hoc Nodes and ad underwater ad hoc routing protocols in a typical UWSN simulation. In this simulation, the underwater wireless physical environment is simulated only for demonstration purposes. For an accurate simulation study, one should simulate the underwater physical medium and other layer protocols exclusively for acoustic communication. This prototype simulation does not address those issues.
In the following articles, we present few more 3D Simulations:
- Implementation of Spring Mobility Model for ns-3 and Visualizing it in 3D along with Circle Mobility
- An ns-3 Simulation to Plot Circle Mobility on Graph
References:

 Discuss Through WhatsApp
Discuss Through WhatsApp

 Take Me to Afarion ns-3 iPlayground
Take Me to Afarion ns-3 iPlayground